
読者の名前やメールアドレスなどの情報を集める時に使う「フォーム」は、ウェブデザインにおいて最も気を遣う必要があるものの一つです。
本記事では、「フォーム」をユーザーフレンドリーな優れたデザインにするためのコツを15個お伝えします。
「フォーム」作成のガイドラインとしてご活用ください。
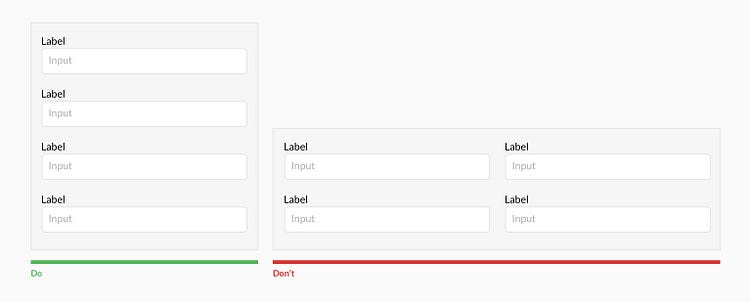
コツ1. フォームは縦1列に並べる

「列」は1列にしましょう。
「列」が複数あると、読者の視線はあちこちにさまよって混乱してしまいます。
ユーザーの視線は上から下に自然と流れるようにします。
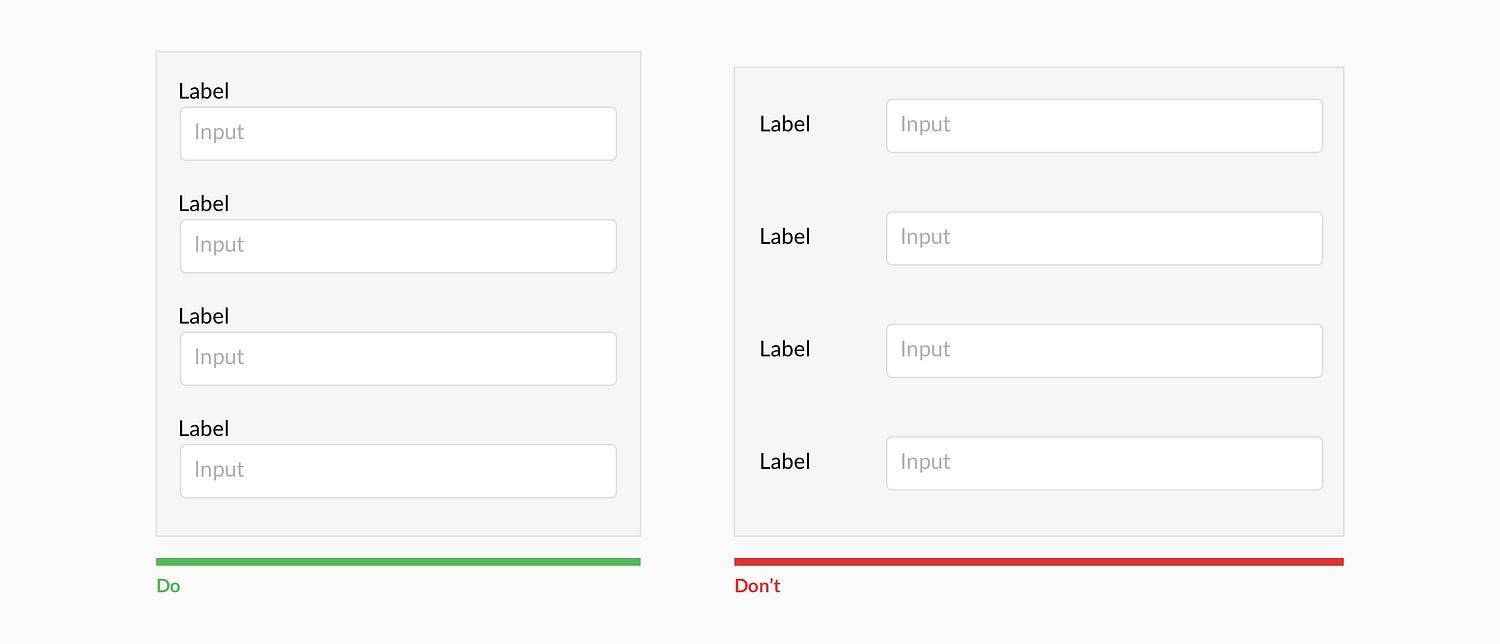
コツ2. 項目名はフォームの上に表示させる

項目名はフォームの上に表示させます。
その方が視線の動きがスムーズですし、最後まで記入してくれる確率が高まります。
また、項目が上に表示されることでフォームが横に伸びるのを防ぐことができます。
スマホなどのモバイルでは画面の横幅が広いので、横に伸びると非常に見辛くなります。
フォームは縦方向に広がっていることで、通読しやすく、ユーザーにじっくりと入力に集中してもらえるようになります。
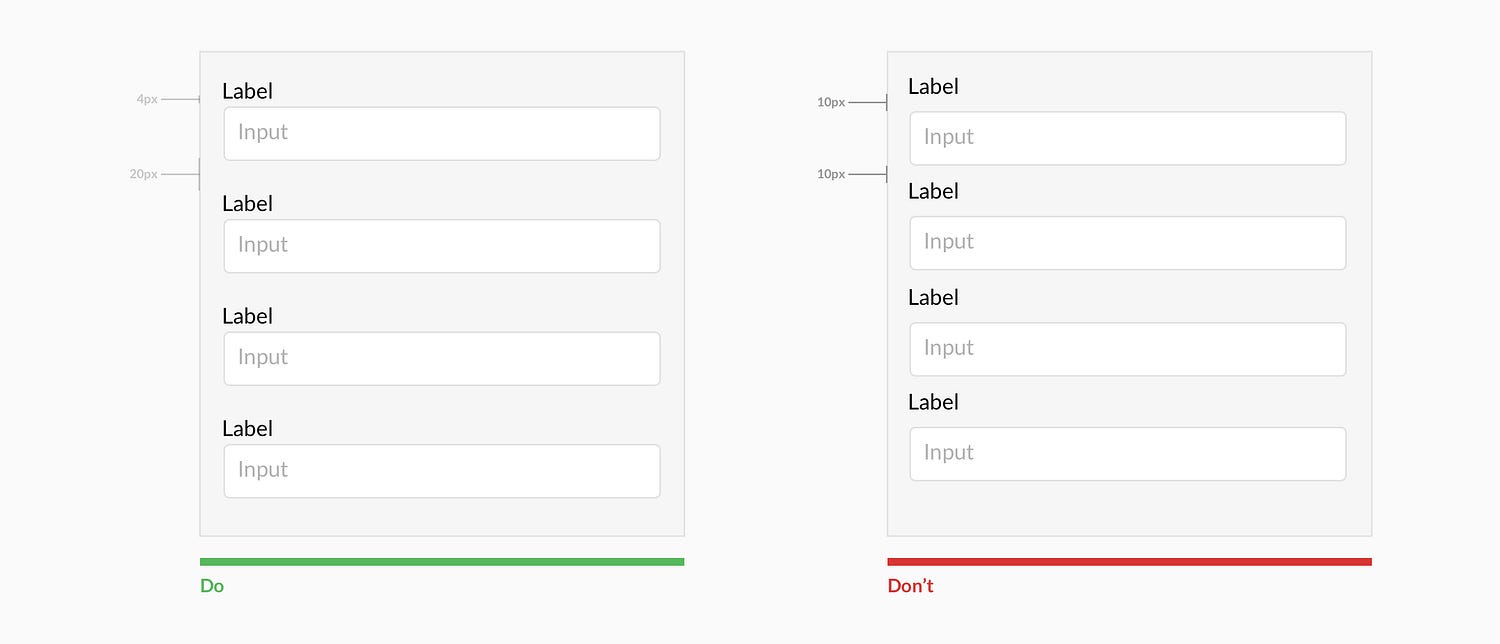
コツ3. 項目名と入力フォームはできるだけ近づける

項目名と入力フォームの間に隙間は作らないようにできるだけ近づけます。
隙間があるとユーザーが混乱する原因になります。
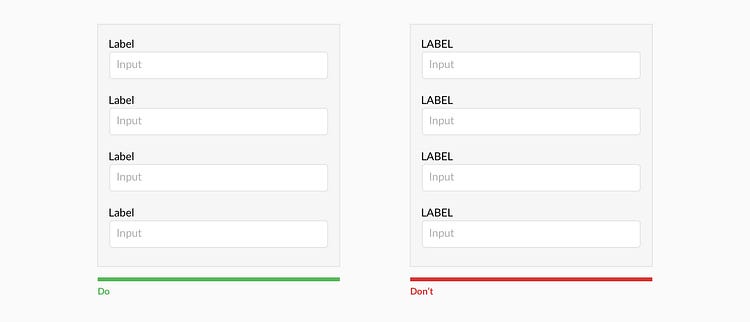
コツ4. 英語は大文字にしない

英語を用いる場合は、先頭だけ大文字で後は小文字にします。
全て大文字を用いると単語の理解に時間がかかります。
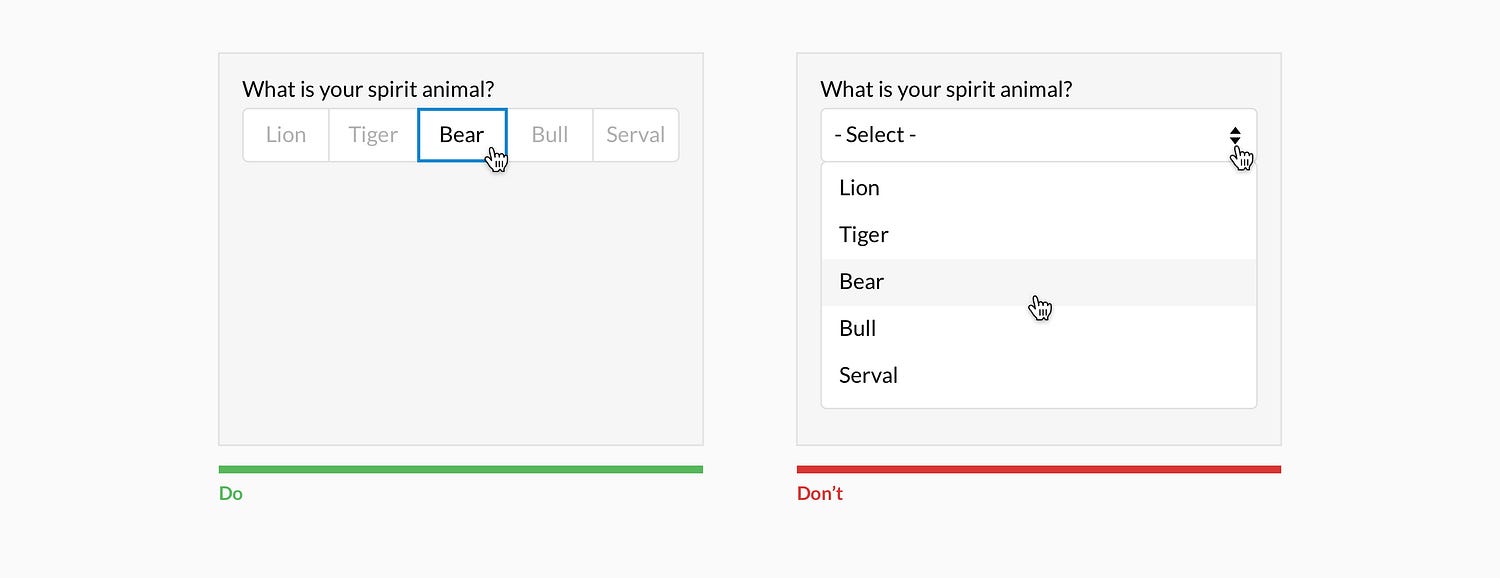
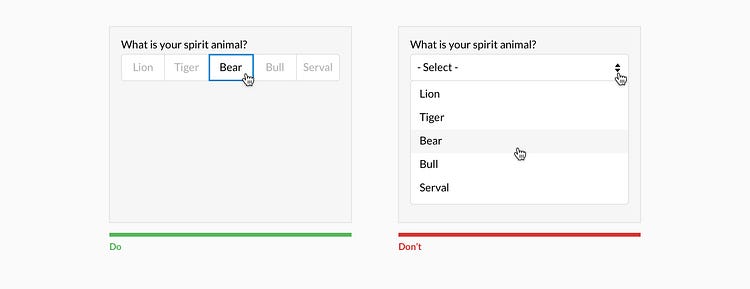
コツ5. ドロップダウンリストは選択肢が5個以内の時は使わない

選択肢が5個以内の時は、ドロップダウンリストは使わずに全て表示させます。
ドロップダウンリストを用いるとユーザーは選択肢を表示させるのにクリックを余計にしなくてはならず、またクリックするまでは選択肢の内容が見えません。
選択肢が6個以上であれば「インプット・セレクター」、25個以上なら「コンテクスチュアル・サーチ」を取り入れると良いでしょう。
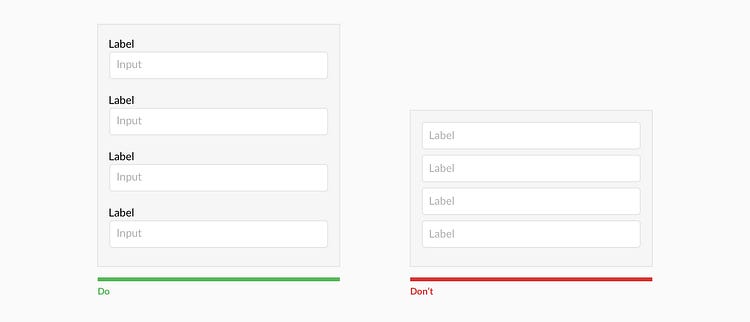
コツ6. 項目名をフォーム内に表示させない

項目名をフォーム内に表示させてはいけません。
一見すっきりとしていますが、Nielsen Norman GroupのKatie Sherwinの分析によると様々な問題点があり、使いにくくなるとのことです。
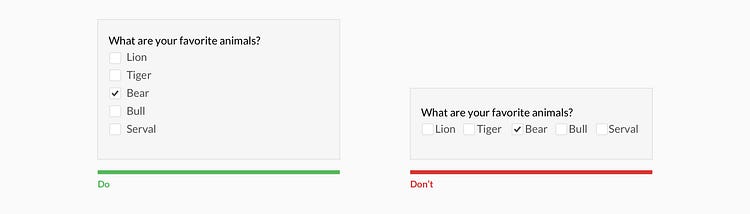
コツ7. チェックボックスは縦に並べる

チェックボックスは縦に並べます。
各項目が見やすく、視線の動きもスムーズです。
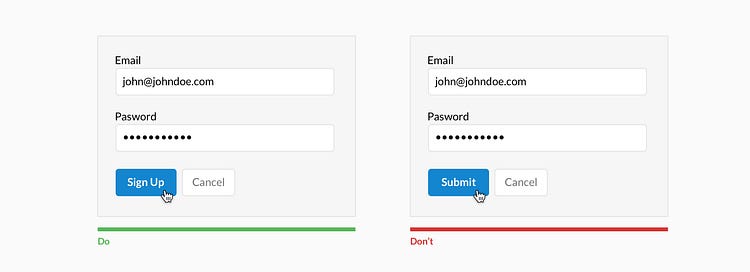
コツ8. 「登録」ボタンの名前は分かりやすくする

必要項目を入力して「登録」する時に押すボタンは、分かりやすく表記しましょう。
登録ボタンの表記は、「Submit」よりは「Sign Up」の方がユーザーには分かりやすいです。
また、主なユーザーが日本人であれば、日本人のほぼ全員が分かる「登録」としましょう。
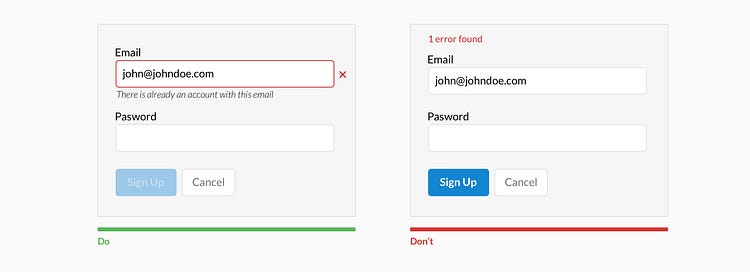
コツ9. エラーは埋め込み表示する

入力内容に誤りがあった時のエラー表示は、エラー箇所が一目で分かるように図のような埋め込み型にします。
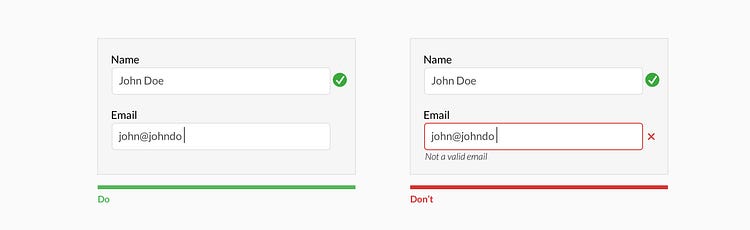
コツ10. 「入力後」にエラーを表示させる

フォームへの入力の最中はエラーは表示させず、入力後にエラー表示させます。
入力中にエラー表示する設定にしておくと、正しい入力の途中でもエラーが表示されてユーザーがわずらわしく感じる場合もあります。
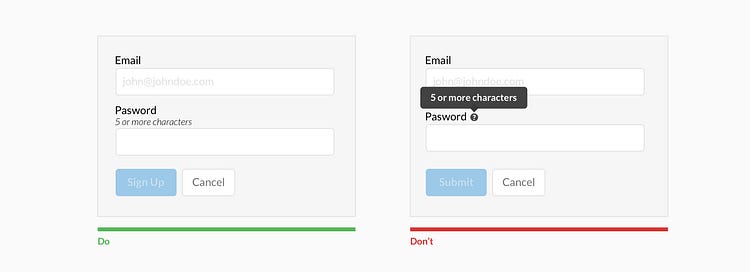
コツ11. ヘルプは分かりやすく表示する

フォームへの入力規則などについてのヘルプ(説明)はひと目で分かるように表示します。
図のようにヘルプボタンを押さないと表示されないのではユーザーにストレスがかかります。
ユーザーが疑問を持たずに入力できるように、ヘルプ表示はフォームのすぐそばに表示します。
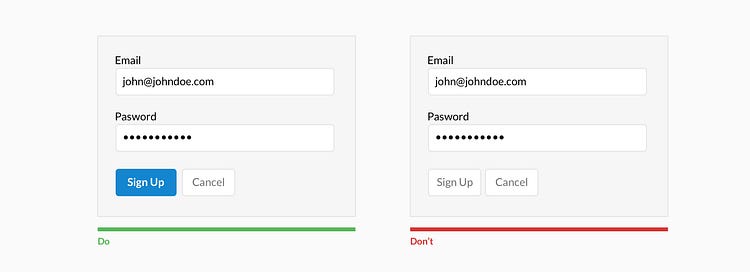
コツ12. アクションボタンの優先順位が分かるように示す

アクションボタンが複数並んでいる場合、優先順位が高いアクションボタンをより目立たせます。
図のように「Sign Up」と「Cancel」のボタンを並べる場合、押して欲しいのは「Sign Up」です。
「Sign Up」ボタンを青く塗ることで、「Sign Up」が押されやすくなります。
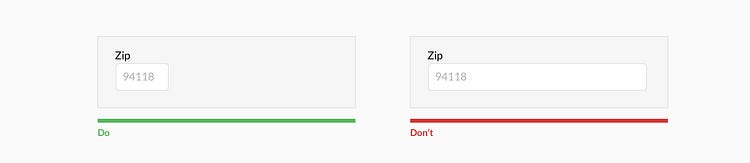
コツ13. 入力内容に合わせてフォームの長さを調整する

電話番号や郵便番号のように、文字数が決まっているようなデータのフォームは、文字数に合わせてフォームの長さを調整します。
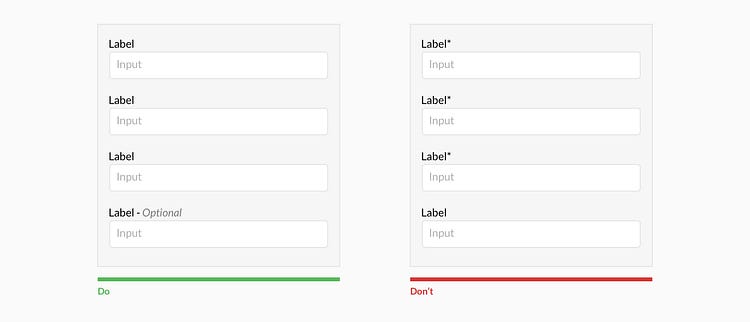
コツ14. 必須入力欄から「*」を外し、任意入力欄に「任意」と表示する

必須入力欄の意味を表す「*」を知らないユーザーもいますので、「*」を外して、逆に任意入力欄に「任意」と記載するようにしましょう。
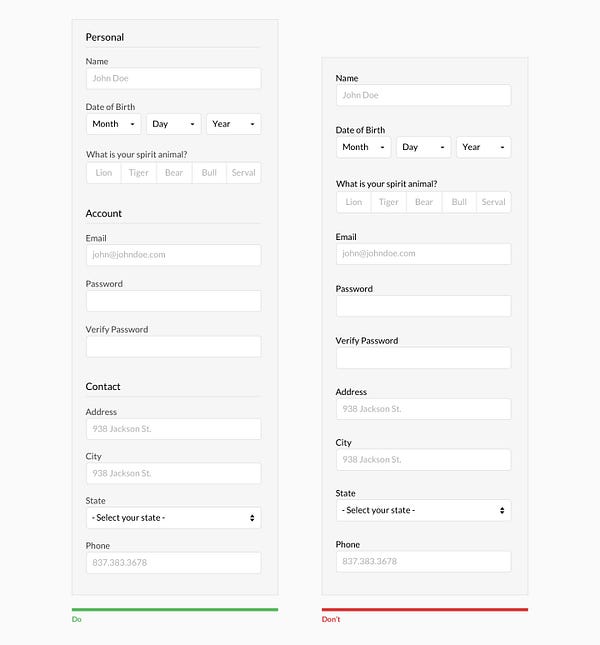
コツ15. 入力情報ごとにグループを作る

入力してもらいたい情報を単純に並べるよりも、情報の種類によってフォームをグループ分けすることでユーザーの入力効率が上がります。
例えば、名前・生年月日などを「個人情報」、メールアドレス・パスワードなどを「アカウント情報」などのようにグループ化します。
